命令行
Meteor 工具各种命令行选项的文档。
以下是 meteor 命令行工具中一些常用的命令。这只是一个概述,没有提及每个命令或每个命令的所有选项;有关更多详细信息,请使用 meteor help 命令。
meteor help
获取有关 meteor 命令行用法的帮助。单独运行 meteor help 将列出常见的 meteor 命令。运行 meteor help command 将打印有关该命令的详细帮助。
meteor run
在当前项目中运行 meteor 开发服务器。从当前目录向上搜索 Meteor 项目的根目录。每当您更改应用程序的任何源文件时,都会自动检测到更改并将其应用于正在运行的应用程序。
您可以通过将 Web 浏览器指向 localhost:3000 来使用该应用程序。不需要互联网连接。
这是默认命令。简单地运行 meteor 与 meteor run 相同。
要将其他选项传递给 Node.js,请使用 SERVER_NODE_OPTIONS 环境变量。例如,对于 Windows PowerShell:$env:SERVER_NODE_OPTIONS = '--inspect' | meteor run。或者对于 Linux:SERVER_NODE_OPTIONS=--inspect-brk meteor run。
要指定要侦听的端口(而不是默认的 3000),请使用 --port [PORT]。(开发服务器还使用端口 N+1 用于默认的 MongoDB 实例)
例如:meteor run --port 4000 将在 https://:4000 上运行开发服务器,并在 mongodb://:4001 上运行开发 MongoDB 实例。
运行 meteor help run 以查看完整的选项列表。
meteor debug
运行项目,但暂停服务器进程以进行调试。
注意:
meteor debug命令已被更灵活的--inspect和--inspect-brk命令行标志取代,这些标志适用于任何run、test或test-packages命令。这些标志的语法与等效的 Node.js 标志 相同,但有两个显着差异
这些标志会影响构建过程生成的服务器进程,而不是影响构建过程本身。
--inspect-brk标志会导致服务器进程在服务器代码加载后但开始执行之前暂停,从而使开发人员有机会在服务器代码中设置断点。
服务器进程将在通常执行的服务器代码的第一条语句之前暂停。为了继续执行服务器代码,请使用基于 Web 的 Node Inspector 或命令行调试器(控制台将打印更多说明)。
可以使用 debugger 关键字 或通过 Node Inspector 的 Web UI(“源”选项卡)设置断点。
服务器进程调试器将默认在端口 5858 上侦听来自调试客户端(例如 node-inspector)的传入连接。要指定其他端口,请使用 --debug-port <port> 选项。
可以通过将 --debug-port <port> 选项添加到其他 meteor 工具命令(例如 meteor run 和 meteor test-packages)来实现相同的调试功能。
注意:由于
node-inspector中的错误,在 Node Inspector 控制台中执行命令后按“Enter”键将无法成功将命令发送到服务器。如果您需要此功能,请考虑使用 Safari 或meteor shell与服务器控制台交互,直到node-inspector项目 修复该错误。或者,在此处 评论 中提供了一个热补丁 #7991。
meteor create app-name
命令 meteor create app-name 是创建新 Meteor 项目的默认命令。它创建一个名为 app-name 的子目录并将模板应用程序复制到其中。您可以传递绝对路径或相对路径。如果传递相对路径,则将相对于当前工作目录解析它。默认情况下,它会生成一个 React 项目。
请参阅下面的标志以了解如何生成不同类型的应用程序。
--apollo
命令 meteor create --apollo app-name 创建一个带有 React、Apollo(GraphQL)和 MongoDB 的 Meteor 应用程序。要创建完整的应用程序(包括测试和部署),请按照 React 教程 进行操作。要了解如何使用 Apollo,请参阅 GraphQL 部分。
包含的 Npm 包:@apollo/client、@apollo/server、@babel/runtime、body-parser、express、graphql meteor-node-stubs、react、react-dom。
包含的 Meteor 包:meteor-base、mobile-experience、mongo、reactive-var、standard-minifier-css、standard-minifier-js、es5-shim、ecmascript、typescript、shell-server、hot-module-replacement、static-html、react-meteor-data、apollo、swydo:graphql。
--bare
命令 meteor create --bare app-name 创建一个带有 Blaze 和 MongoDB 的空 Meteor 应用程序。要创建完整的应用程序(包括测试和部署),请按照 Blaze 教程 进行操作。
包含的 Npm 包:@babel/runtime、meteor-node-stubs、jquery。
包含的 Meteor 包:meteor-base、mobile-experience、mongo、reactive-var、tracker、standard-minifier-css、standard-minifier-js、es5-shim、ecmascript、typescript、shell-server。
--blaze
命令 meteor create --blaze app-name 创建一个带有 Blaze 和 MongoDB 的 Meteor 应用程序。要创建完整的应用程序(包括测试和部署),请按照 Blaze 教程 进行操作。
包含的 Npm 包:@babel/runtime、meteor-node-stubs、jquery。
包含的 Meteor 包:meteor-base、mobile-experience、mongo、blaze-html-templates、jquery、reactive-var、tracker、standard-minifier-css、standard-minifier-js、es5-shim、ecmascript、typescript、shell-server、hot-module-replacement、blaze-hot。
--chakra-ui
命令 meteor create --chakra-ui app-name 创建一个带有 React、Chakra-UI 和 MongoDB 的 Meteor 应用程序。要创建完整的应用程序(包括测试和部署),请按照 React 教程 进行操作。要了解如何使用 Chakra-UI,请参阅 简单任务 示例。
包含的 Npm 包:@babel/runtime、meteor-node-stubs、react、react-dom、@chakra-ui/icons、@chakra-ui/react、@emotion/react@emotion/styled、@react-icons/all-files、framer-motion。
包含的 Meteor 包:meteor-base、mobile-experience、mongo、reactive-var、standard-minifier-css、standard-minifier-js、es5-shim、ecmascript、typescript、shell-server、hot-module-replacement、static-html、react-meteor-data。
--full
命令 meteor create --full app-name 会创建一个包含 Blaze 和 MongoDB 的 Meteor 应用。它创建了一个更完整的基于导入的项目,与 文件结构 非常接近,该文件结构由 Meteor 指南 推荐。要创建一个完整的应用程序(包括测试和部署),请遵循 Blaze 教程。
包含的 npm 包:@babel/runtime、meteor-node-stubs、jquery、chai。
包含的 Meteor 包:meteor-base、mobile-experience、mongo、blaze-html-templates、jquery、reactive-var、tracker、standard-minifier-css、standard-minifier-js、es5-shim、ecmascript、typescript、shell-server、ostrio:flow-router-extra、less、meteortesting:mocha、johanbrook:publication-collector。
--minimal
命令 meteor create --minimal app-name 会创建一个包含尽可能少的 Meteor 包的项目。
包含的 npm 包:@babel/runtime、meteor-node-stubs。
包含的 Meteor 包:meteor、standard-minifier-css、standard-minifier-js、es5-shim、ecmascript、typescript、shell-server、static-html、webapp、server-render、hot-module-replacement。
--package
命令 meteor create --package package-name 会创建一个新的包。如果在现有应用中使用,它将在 packages 目录中创建一个包。有关如何开始编写包的更多信息,请查看 Meteor 指南。
--prototype
命令 meteor create --prototype app-name 会创建一个包含原型目的包(autopublish 和 insecure)的项目。如果使用它们,您可以快速更改集合并非常快速地创建原型应用程序。但是,这些包不应在生产环境中使用。
有关安全性的更多信息,您可以阅读我们的 安全检查清单。它可以与其他创建应用程序的标志一起使用,例如 --react、blaze 或 --typescript。
--react
命令 meteor create --react app-name 会创建一个包含 React 和 MongoDB 的 Meteor 应用。它的功能与不使用任何标志时相同。要创建一个完整的应用程序(包括测试和部署),请遵循 React 教程。
包含的 npm 包:@babel/runtime、meteor-node-stubs、react、react-dom。
包含的 Meteor 包:meteor-base、mobile-experience、mongo、reactive-var、standard-minifier-css、standard-minifier-js、es5-shim、ecmascript、typescript、shell-server、hot-module-replacement、static-html、react-meteor-data。
--release
命令 meteor create app-name --release {meteor-version} 会使用命令中指定的版本创建一个 Meteor 应用。例如,您可以使用 meteor create app-name --release 2.8 创建一个使用 2.8 版本的 Meteor 应用。默认情况下,它会生成一个 React 应用,但您可以将其与其他创建应用的标志一起使用,例如 --blaze、--svelte、--vue 或 --typescript。
--solid
命令 meteor create --solid app-name 会创建一个包含 Solid、Vite 和 MongoDB 的 Meteor 应用。您可以在 meteor-solid-app 存储库中查看示例。
包含的 npm 包:@babel/runtime、meteor-node-stubs、solid-js、babel-preset-solid、vite、vite-plugin-solid、vite-plugin-solid-svg。
包含的 Meteor 包:meteor-base、mobile-experience、mongo、reactive-var、standard-minifier-css、standard-minifier-js、es5-shim、ecmascript、typescript、shell-server、hot-module-replacement、static-html、vite:bundler。
--svelte
命令 meteor create --svelte app-name 会创建一个包含 Svelte 和 MongoDB 的 Meteor 应用。要创建一个完整的应用程序(包括测试和部署),请遵循 Svelte 教程。
包含的 npm 包:@babel/runtime、meteor-node-stubs、svelte、svelte-preprocess。
包含的 Meteor 包:meteor-base、mobile-experience、mongo、standard-minifier-css、standard-minifier-js、es5-shim、ecmascript、typescript、shell-server、hot-module-replacement、static-html、zodern:melte、zodern:types。
您还可以通过使用 jorgenvatle:meteor-vite 包将 Svelte 与 Vite 一起使用。您可以在 meteor-vite 存储库中查看示例。
--tailwind
命令 meteor create --tailwind app-name 会创建一个包含 React、Tailwind CSS 和 MongoDB 的 Meteor 应用。
包含的 npm 包:@babel/runtime、meteor-node-stubs、react、react-dom、autoprefixer、postcss、postcss-load-config、tailwindcss。
包含的 Meteor 包:meteor-base、mobile-experience、mongo、reactive-var、standard-minifier-css、standard-minifier-js、es5-shim、ecmascript、typescript、shell-server、hot-module-replacement、static-html、react-meteor-data。
--typescript
命令 meteor create --typescript app-name 会创建一个包含 React、TypeScript 和 MongoDB 的 Meteor 应用。有关 TypeScript 以及如何将其与其他 UI 框架一起使用的更多信息,请查看 Meteor 指南。
包含的 npm 包:@babel/runtime、meteor-node-stubs、react、react-dom、@types/mocha、@types/node、@types/react、@types/react-dom、typescript。
包含的 Meteor 包:meteor-base、mobile-experience、mongo、reactive-var、standard-minifier-css、standard-minifier-js、es5-shim、ecmascript、typescript、shell-server、hot-module-replacement、static-html、react-meteor-data、zodern:types。
--vue
命令 meteor create --vue app-name 会创建一个包含 Vue 3、Tailwind CSS、Vite 和 MongoDB 的 Meteor 应用。要创建一个完整的应用程序(包括测试和部署),请遵循 Vue 3 教程。
包含的 npm 包:@babel/runtime、meteor-node-stubs、vue、vue-meteor-tracker、vue-router、@types/meteor、@vitejs/plugin-vue、autoprefixer、postcss、tailwindcss、vite。
包含的 Meteor 包:meteor-base、mobile-experience、mongo、reactive-var、standard-minifier-css、standard-minifier-js、es5-shim、ecmascript、typescript、shell-server、hot-module-replacement、static-html、vite:bundler。
您还可以通过使用 jorgenvatle:meteor-vite 包将 Vue 3 与 Vite 一起使用。您可以在 meteor-vite 存储库中查看示例。
包含的 npm 包:@babel/runtime、meteor-node-stubs、vue、vue-meteor-tracker。
包含的 Meteor 包:meteor-base、mobile-experience、mongo、reactive-var、standard-minifier-css、standard-minifier-js、es5-shim、ecmascript、typescript、shell-server、tracker、static-html、akryum:vue-component、meteortesting:mocha、johanbrook:publication-collector。
meteor generate
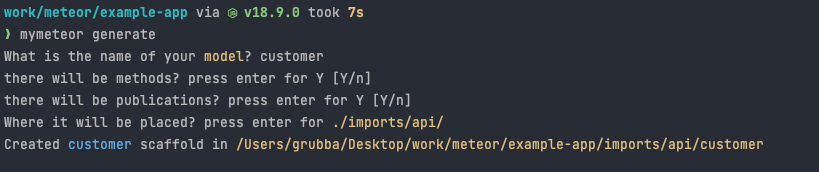
meteor generate 是一个用于为当前项目生成脚手架的命令。在没有参数的情况下运行时,它会询问您要生成哪个模型的名称,以及是否需要为您的 api 和发布生成方法。它也可以仅作为命令行操作使用。
请注意:默认情况下,生成器将使用 JavaScript,但如果它检测到您的项目中存在
tsconfig.json文件,它将改为使用 TypeScript。
运行
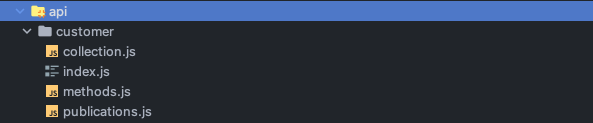
meteor generate customer它将在 /imports/api 中生成以下代码
它将包含以下代码
collection.js
import { Mongo } from 'meteor/mongo';
export const CustomerCollection = new Mongo.Collection('customer');methods.js
import { Meteor } from 'meteor/meteor';
import { check } from 'meteor/check';
import { CustomerCollection } from './collection';
export async function create(data) {
return CustomerCollection.insertAsync({ ...data });
}
export async function update(_id, data) {
check(_id, String);
return CustomerCollection.updateAsync(_id, { ...data });
}
export async function remove(_id) {
check(_id, String);
return CustomerCollection.removeAsync(_id);
}
export async function findById(_id) {
check(_id, String);
return CustomerCollection.findOneAsync(_id);
}
Meteor.methods({
'Customer.create': create,
'Customer.update': update,
'Customer.remove': remove,
'Customer.find': findById
});publication.js
import { Meteor } from 'meteor/meteor';
import { CustomerCollection } from './collection';
Meteor.publish('allCustomers', function publishCustomers() {
return CustomerCollection.find({});
});index.js
export * from './collection';
export * from './methods';
export * from './publications';此外,还有使用 TypeScript 的相同版本的这些方法,将在下面显示。
path 选项
如果要创建到另一个路径,可以使用 --path 选项来选择放置此样板的位置。它将在该路径中生成模型。请注意,在此示例中使用了 TypeScript。
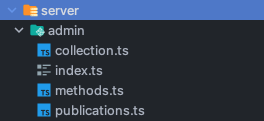
meteor generate another-customer --path=server/admin它将在 server/admin 中生成另一个客户端代码

collection.ts
import { Mongo } from 'meteor/mongo';
export type AnotherCustomer = {
_id?: string;
name: string;
createdAt: Date;
}
export const AnotherCustomerCollection = new Mongo.Collection<AnotherCustomer>('another-customer');methods.ts
import { Meteor } from 'meteor/meteor';
import { Mongo } from 'meteor/mongo';
import { check } from 'meteor/check';
import { AnotherCustomer, AnotherCustomerCollection } from './collection';
export async function create(data: AnotherCustomer) {
return AnotherCustomerCollection.insertAsync({ ...data });
}
export async function update(_id: string, data: Mongo.Modifier<AnotherCustomer>) {
check(_id, String);
return AnotherCustomerCollection.updateAsync(_id, { ...data });
}
export async function remove(_id: string) {
check(_id, String);
return AnotherCustomerCollection.removeAsync(_id);
}
export async function findById(_id: string) {
check(_id, String);
return AnotherCustomerCollection.findOneAsync(_id);
}
Meteor.methods({
'AnotherCustomer.create': create,
'AnotherCustomer.update': update,
'AnotherCustomer.remove': remove,
'AnotherCustomer.find': findById
});publications.ts
import { Meteor } from 'meteor/meteor';
import { AnotherCustomerCollection } from './collection';
Meteor.publish('allAnotherCustomers', function publishAnotherCustomers() {
return AnotherCustomerCollection.find({});
});index.ts
export * from './collection';
export * from './methods';
export * from './publications';使用向导
如果您运行以下命令
meteor generate它将提示以下问题。

使用您自己的模板
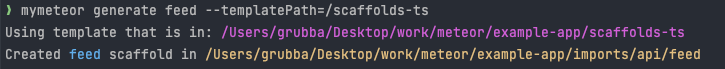
--templatePath
meteor generate feed --templatePath=/scaffolds-ts
请注意,这不是 Meteor 内部的一个 CLI 框架,而只是为一些非常常见的问题提供了开箱即用的解决方案。有关 CLI 框架的更多信息,请查看 Yargs、Inquirer 或 Commander。
您可以使用您自己的模板来构建您的特定工作负载。为此,您应该传入一个模板目录 URL,以便它可以将其复制并进行更改。
如何重命名?
开箱即用地提供了一些函数,例如替换 $$name$$、$$PascalName$$ 和 $$camelName$$
这些替换来自此函数
请注意,scaffoldName 是您作为参数传递的名称
const transformName = (name) => {
return name.replace(/\$\$name\$\$|\$\$PascalName\$\$|\$\$camelName\$\$/g, function (substring, args) {
if (substring === '$$name$$') return scaffoldName;
if (substring === '$$PascalName$$') return toPascalCase(scaffoldName);
if (substring === '$$camelName$$') return toCamelCase(scaffoldName);
})
}如何引入您自己的模板?
--replaceFn
有一个名为 --replaceFn 的选项,当您传入一个包含两个函数的 .js 文件时,它将覆盖我们默认使用您提供的函数的所有模板化。替换器文件示例
export function transformFilename(scaffoldName, filename) {
console.log(scaffoldName, filename);
return filename
}
export function transformContents(scaffoldName, contents, fileName) {
console.log(fileName, contents);
return contents
}如果你这样运行命令
meteor generate feed --replaceFn=/fn/replace.js它将生成包含$$PascalCase$$的文件,使用Meteor提供的模板。
此功能的一个更好的示例如下面的js文件
const toPascalCase = (str) => {
if(!str.includes('-')) return str.charAt(0).toUpperCase() + str.slice(1);
else return str.split('-').map(toPascalCase).join('');
}
const toCamelCase = (str) => {
if(!str.includes('-')) return str.charAt(0).toLowerCase() + str.slice(1);
else return str.split('-').map(toPascalCase).join('');
}
const transformName = (scaffoldName, str) => {
return str.replace(/\$\$name\$\$|\$\$PascalName\$\$|\$\$camelName\$\$/g, function (substring, args) {
if (substring === '$$name$$') return scaffoldName;
if (substring === '$$PascalName$$') return toPascalCase(scaffoldName);
if (substring === '$$camelName$$') return toCamelCase(scaffoldName);
})
}
export function transformFilename(scaffoldName, filename) {
return transformName(scaffoldName, filename);
}
export function transformContents(scaffoldName, contents, fileName) {
return transformName(scaffoldName, contents);
}meteor login / logout
使用Meteor的身份验证系统登录和注销您的帐户。
您可以在meteor login之前传递METEOR_SESSION_FILE=token.json来生成登录会话令牌,这样您就不必与第三方服务提供商共享您的登录凭据。
拥有帐户后,您可以从命令行登录和注销,并使用meteor whoami检查您的用户名。
meteor deploy site
将您当前目录中的项目部署到Galaxy。
如果您是多个支持Galaxy的帐户的成员,请使用--owner来决定您希望将新应用部署到哪个组织或用户帐户。
您可以通过传递--debug以调试模式进行部署。这将使您的源代码可以被您最喜欢的浏览器调试器读取,就像在本地开发模式中一样。
要删除已部署的应用程序,请指定--delete选项以及站点。
您可以使用--settings选项添加特定于应用程序特定部署的信息。--settings的参数是一个包含任何JSON字符串的文件。设置文件中的对象将在应用程序的服务器端显示在Meteor.settings中。
设置是持久的。当您重新部署应用程序时,除非您使用--settings选项显式传递新设置,否则旧值将被保留。要取消设置Meteor.settings,请传递一个空设置文件。
警告
free和mongo选项是在Meteor 2.0中引入的
您可以使用选项--free免费运行您的应用。但是,有一些限制。第一个是您不能使用自定义域名来运行免费应用。您的域名必须包含Meteor域名(美国地区为.meteorapp.com,亚洲地区为.au.meteorapp.com,欧洲地区为.eu.meteorapp.com)。第二件事您必须知道的是,您的免费应用启用了冷启动。冷启动意味着如果您的应用在10分钟内没有连接,它将停止,并且当有人尝试连接到它时,它将自动启动。第三件事您必须知道的是,免费应用在一个Tiny容器上运行,并且只有一个。了解这一点很重要,因为Tiny容器并非用于生产环境,因此即使是很小的应用在大量连接的情况下也可能崩溃。要使您的应用保持免费,您始终需要提供此选项。
使用选项--mongo,您可以部署您的应用,而无需为MongoDB提供商付费。通过提供此选项,Galaxy将在我们的共享集群中为您创建一个数据库,并在您的设置中注入mongo URL。因此,有了这个,您甚至不需要再提供设置文件了(如果您的设置文件只有mongo URL当然)。这非常适合测试应用,但不应在生产环境中使用,因为您将在共享集群中运行,并且空间有限。此选项背后的规则是:如果这是应用的第一次部署,并且您提供了选项--mongo,则部署完成后,您将在控制台中收到您的mongo URL(您也可以在Galaxy的应用版本中看到您的URL)。如果您愿意,可以将该URL放入您的设置文件中。如果您尝试在不使用选项--mongo且未在设置中提供mongo URL的情况下进行第二次部署,则您的部署将像往常一样失败。如果您提供选项--mongo和mongo URL,则设置文件中的mongo URL将是Galaxy用来将您的应用连接到MongoDB的URL。最后一点,您需要在数据库中至少有一个文档,以便Meteor真正实例化它。然后,您可以使用任何MongoDB客户端和提供的URI访问它。
使用选项--mongo和--free可以轻松部署一个已经连接了mongo数据库的免费应用。
警告
免费应用和MongoDB共享托管:Meteor Software保留随时停止或删除我们认为滥用免费计划服务的应用程序的权利。请注意,免费计划服务不建议用于生产应用程序。免费计划附带的共享MongoDB集群不提供备份或恢复资源。
警告
如果您想使用您自己的设置连接到免费的MongoDB共享集群,请确保在Mongo包配置部分的设置中包含此选项
packages: {
mongo: {
options: {
tlsAllowInvalidCertificates: true,
},
},
}这是必要的,因为我们的数据库提供商并非在每台机器上都安装了证书,并且我们不想强制应用拥有此证书。有关此选项的更多信息,请点击此处
您可以通过使用参数--plan提供以下值之一来更改应用计划:professional、essentials或free。请注意,此参数会覆盖--free参数。
警告
plan选项从Meteor 2.1开始可用。
使用--cache-build在部署完成后将捆绑包保留在您的临时文件夹中,这在您希望将相同的代码部署到不同的环境时非常有用。例如,与Web应用使用相同代码的后台作业应用。
您的项目应为git仓库,因为提交哈希将用于确定您的代码在下次部署中是否仍然相同。
警告
cache-build选项从Meteor 1.11开始可用。
使用参数--container-size,您可以使用部署命令更改应用的容器大小。有效参数为:tiny、compact、standard、double、quad、octa和dozen。这里需要注意的另一点是,--container-size标志只能在已指定--plan选项时使用,否则使用--container-size选项将抛出错误,错误消息为:Error deploying application: Internal error。要详细了解每个选项的差异和价格,您可以点击此处查看。
警告
--container-size选项从Meteor 2.4.1开始可用。
meteor update
尝试将您更新到最新版本的Meteor,然后将您的包升级到最新版本。默认情况下,更新不会破坏兼容性。
例如,假设包A和B都依赖于包X的1.1.0版本。如果A的新版本依赖于X@2.0.0,但B没有新版本,则运行meteor update不会更新A,因为这样做会破坏包B。
您可以传入标志--packages-only仅更新包,而不更新版本本身。类似地,您可以传入包的名称(meteor update foo:kittens baz:cats)以仅更新特定包。
每个项目都固定到特定版本的Meteor。您可以通过将--release选项传递给任何命令来暂时尝试使用其他版本的包;meteor update更改固定版本。
有时,Meteor会要求您运行meteor update --patch。补丁版本是仅包含先前版本中非常小的更改(通常是关键的错误修复)的特殊版本。我们强烈建议您在收到提示时始终运行update --patch。
您还可以传递--release标志以覆盖更新到特定版本。这是一个覆盖:如果找不到兼容的包版本,它将记录警告,但仍会执行更新。这只会根据需要更改您的包版本。
meteor add package
将包添加到您的Meteor项目。按照惯例,社区包的名称包括维护者的名称。例如:meteor add iron:router。您可以使用一个命令添加多个包。
可选地,添加版本约束。运行meteor add package@1.1.0将在1.1.0或更高版本(但不包括2.0.0或更高版本)添加包。如果您想准确使用1.1.0版本,请使用meteor add package@=1.1.0。您还可以将约束条件“或”在一起:例如,meteor add 'package@=1.0.0 || =2.0.1'表示1.0.0(准确)或2.0.1(准确)。
要删除特定包的版本约束,请再次运行meteor add而不指定版本。例如,在上面,要停止准确使用1.1.0版本,请运行meteor add package。
meteor remove package
删除以前添加到Meteor项目的包。要查看应用程序当前正在使用的包列表,请运行meteor list。
这将完全删除该包。要继续使用该包,但删除其版本约束,请使用meteor add。
除非必要,否则Meteor不会降级传递依赖项。这意味着,如果运行meteor add A将A的父包X升级到新版本,即使在运行meteor remove A之后,您的项目也将继续使用新版本的X。
meteor list
列出您已添加到项目的所有包。对于每个包,列出您正在使用的版本。让您知道该包的新版本是否可用。
标志
标志是可选的,可用于格式化输出。默认输出不需要任何标志。支持以下标志
--tree
输出显示包如何引用的树。
--json
输出一个未格式化的JSON字符串,显示包如何被引用。
--weak
在树中显示弱引用依赖项。仅与--tree或--json结合使用时才有效。
--details
向JSON输出添加更多包详细信息。仅与--json结合使用时才有效。
meteor add-platform platform
将平台添加到您的Meteor项目。您可以使用一个命令添加多个平台。添加平台后,您可以使用“meteor run platform”在平台上运行,并使用meteor build为每个添加的平台构建Meteor项目。
meteor remove-platform platform
删除以前添加到Meteor项目的平台。要查看应用程序当前正在使用的平台列表,请参阅meteor list-platforms。
meteor list-platforms
列出已明确添加到项目中的所有平台。
meteor ensure-cordova-dependencies
检查依赖项是否已安装,否则安装它们。
meteor mongo
在本地开发数据库上打开 MongoDB shell,以便您可以直接查看或操作它。
警告
目前,您必须已使用 meteor run 在本地运行应用程序。将来会更简单。
meteor reset
将当前项目重置为初始状态并清除本地缓存。
要同时删除本地 mongo 数据库,请使用 --db 标志。
警告
使用 --db 标志重置会删除您的数据!请确保在运行 meteor mongo 之前,您的本地 mongo 数据库中没有任何您关心的信息。在 mongo shell 中,使用 show collections 和 db.collection.find() 检查您的数据。
警告
目前,您无法在开发服务器正在运行时运行此命令。在运行此命令之前,请退出所有正在运行的 meteor 应用程序。
meteor build
打包此项目以进行部署。输出是一个包含多个构建工件的目录
- 一个包含运行应用程序服务器所需的所有内容的 tarball (.tar.gz)(有关详细信息,请参阅 tarball 中的
README)。使用 `--directory` 选项将生成 `bundle` 目录而不是 tarball。 - 如果 Android 被指定为移动平台,则为一个未签名的
apk包和项目源代码 - 如果 iOS 被指定为移动平台,则为一个包含 Xcode 项目源代码的目录
您可以使用应用程序服务器包在自己的服务器上托管 Meteor 应用程序,而不是部署到 Galaxy。您将必须处理日志记录、监控、备份、负载均衡等,如果您使用 Galaxy,我们会为您处理所有这些。
未签名的 apk 包和输出的 Xcode 项目可用于将您的移动应用程序部署到 Android Play 商店和 Apple App Store。
默认情况下,您的应用程序将针对您当前的体系结构进行捆绑。如果您的应用程序包含二进制代码(例如,由于 npm 包),这可能会导致困难。您可以尝试使用 --architecture 标志覆盖此行为。
您可以使用 --mobile-settings 标志设置移动应用程序中 Meteor.settings 初始值的可选数据。Meteor.settings 的新值可以稍后由服务器作为热代码推送的一部分进行设置。
您还可以使用 --platforms 标志指定要构建的平台。例如:--platforms=android、--platforms=ios、--platforms=web.browser。
meteor lint
完成应用程序的整个构建过程并运行应用程序使用的所有代码检查器。将所有构建错误或代码检查警告输出到标准输出。
meteor search
搜索名称包含指定正则表达式的 Meteor 包和版本。
meteor show
显示有关特定包或版本的更多信息:名称、摘要、其维护者的用户名,以及(如果指定)其主页和 git URL。
获取有关 meteor 推荐版本的信息
meteor show METEOR获取有关所有 meteor 版本(包括中间版本)的信息"
meteor show --show-all METEORmeteor publish
发布您的包。要发布,您必须 cd 到包目录中,使用您的 Meteor 开发者帐户登录并运行 meteor publish。按照惯例,发布的包名称必须以维护者的 Meteor 开发者帐户用户名和冒号开头,例如:iron:router。
要首次发布包,请使用 meteor publish --create。
有时包可能包含特定于体系结构的二进制代码(例如,它们可能使用 npm 包)。在这种情况下,运行发布只会将构建上传到您用于发布它的体系结构。您可以使用 publish-for-arch 将构建上传到不同机器上的不同体系结构。
如果您已经发布了一个包但需要更新其元数据(Package.describe 的内容)或 README,您可以通过 meteor publish --update 实现。
meteor publish-for-arch
发布现有包版本的不同体系结构的构建。
某些包包含特定于体系结构的代码。仅运行 publish 会将构建上传到您用于发布的体系结构。您需要从不同的体系结构运行 publish-for-arch 以上传不同的构建。
例如,假设您从 Mac 发布了 name:cool-binary-blob。如果您希望人们能够从 Linux 使用 cool-binary-blob,您应该登录到 Linux 机器,然后运行 meteor publish-for-arch name:cool-binary-blob@version。它会注意到您在 Linux 机器上,并且您的包没有 Linux 兼容的构建,然后发布一个。
目前,Meteor 支持的体系结构为 32 位 Linux、64 位 Linux 和 Mac OS。Galaxy 的服务器运行 64 位 Linux。
meteor publish-release
发布 Meteor 版本。接收 JSON 配置文件。
Meteor 版本分为多个轨道。虽然只有 MDG 成员可以发布到默认的 Meteor 轨道,但任何人都可以创建自己的轨道并发布到该轨道。运行 meteor update 而不指定 --release 选项不会导致用户切换轨道。
要首次发布到发布轨道,请使用 --create-track 标志。
JSON 配置文件必须包含发布轨道的名称 (track)、发布版本 (version)、各种元数据、发布指定的包映射到版本 (packages) 以及 Meteor 命令行工具的包和版本 (tool)。请注意,这意味着 meteor 工具的分支可以作为包发布,并且人们可以通过切换到相应的版本来使用它们。有关更多信息,请运行 meteor help publish-release。
meteor test-packages
测试 Meteor 包,可以通过名称或目录进行测试。不指定参数将运行所有本地包的测试。结果默认显示在 localhost:3000 上运行的应用程序中。如果需要,您可以传递 --settings 和 --port 参数。
meteor admin
用于需要授权才能使用的各种命令的总称。
meteor admin 的一些示例用法包括添加和删除包维护者以及为包设置主页。它还包括管理 Meteor 版本的各种实用功能。运行 meteor help admin 以获取更多信息。
meteor shell
当在服务器已在运行的应用程序目录中执行 meteor shell 时,它会连接到服务器并启动一个交互式 shell 以评估服务器端代码。
多个 shell 可以连接到同一服务器。如果当前没有可用的服务器,meteor shell 将继续尝试连接,直到成功为止。
退出 shell 不会终止服务器。如果服务器由于服务器代码中的更改或遇到致命异常而重新启动,则 shell 将与服务器一起重新启动。可以通过在 shell 中键入 .reload 来模拟此行为。
shell 支持对 Meteor、Mongo 和 Package 等全局变量的制表符自动完成功能。尝试键入 Meteor.is,然后按 Tab 键。
shell 在会话之间维护持久历史记录。可以通过按向上箭头访问以前运行的命令。
meteor npm
meteor npm 命令调用与 Meteor 本身捆绑在一起的 npm 版本。
可以像 npm 命令一样传递其他参数(例如 meteor npm rebuild、meteor npm ls 等),并且应参考 npm 文档 以获取完整命令列表以及更好地了解其用法。
例如,执行 meteor npm install lodash --save 会将 lodash 从 npm 安装到您的 node_modules 目录中,并在您的 package.json 文件中保存其用法。
在使用具有二进制依赖项并进行本地 C 调用(如 bcrypt)的 Node.js 模块时,使用 meteor npm ... 命令代替传统的 npm ... 命令尤其重要,因为这样做可以确保它们使用相同的库进行构建。
此外,访问与 Meteor 捆绑在一起的 npm 可以避免单独下载和安装 npm。
meteor node
meteor node 命令调用与 Meteor 本身捆绑在一起的 node 版本。
这不要与
meteor shell混淆,后者提供了几乎相同的体验,但还允许您访问 Meteor 应用程序的“服务器”上下文。通常,将首选meteor shell。
可以像 node 命令一样传递其他参数,并且应参考 Node.js 文档 以获取完整命令列表以及更好地了解其用法。
例如,执行 meteor node 将进入 Node.js Read-Eval-Print-Loop (REPL) 接口,并允许您交互式地运行 JavaScript 并查看结果。
执行 meteor node -e "console.log(process.versions)" 将在与 Meteor 捆绑在一起的 node 版本中运行 console.log(process.versions)。

